firePHP Einführung
In dem Artikel bin ich schon auf firebug eingegangen. Ich beschrieb welche Funktionen aus der firebug API nützlich sind um so JavaScript einfacher zu Debuggen.
Nun gibt es auch eine firebug-Erweiterung mit dem Namen firePHP. Diese Erweiterung ermöglicht dem Entwickler die Inhalte aus einer Debug-Session auch im firebug auszugeben. Das hat den großen Vorteil, dass Debug-Ausgaben nicht mehr mit print(_r) oder mit der Ausgabe im error_log gemacht werden müssen. Zum einen wird so das Layout nicht übermäßig zerstört, zum anderen das error_log nicht stetig vollgemüllt.
Um firePHP nutzen zu können, müssen ein paar Dinge vorbereitet werden. Zum einen benötigt man das Plugin für den Firebug welches [1] hier zu bekommen ist. Zum anderen benötigen wir noch die php Klassen bzw Funktionen, die vom Autoren zur Verfügung gestellt werden.
Die benötigten Klassen bzw Funktion können über den PEAR Installer heruntergeladen werden.
pear channel-discover pear.firephp.org pear install firephp/FirePHPCore |
Der Entwickler von firePHP bietet mehrere Möglichkeiten in der Firebug Konsole Debug-Meldungen auszugeben.
Zum einen gibt es die Funktionen im Paradigma der Prozeduralen Programmierung bzw Aufrufe der Methoden der objektorientierten Programmierung. Je nach vorgehen müssen verschiedene includes getätigt werden.
require_once('FirePHPCore/FirePHP.class.php'); //oder require_once('FirePHPCore/fb.php'); |
Um es einfach zu halten, stelle ich allerdings nur die objektorientierte Variante vor.
Zunächst sollte eine Instanz erzeugt werden (Alle Methoden sind auch statisch abrufbar).
$firephp = FirePHP::getInstance(true); |
Die interessantesten Methoden die firePHP zur Verfügung stehen sind:
$firephp->log($Object, $Label = null); $firephp->info($Object, $Label = null); $firephp->warn($Object, $Label = null); $firephp->error($Object, $Label = null); $firephp->trace($Label); $firephp->table($Label, $Table); $firephp->group($Lable); $firephp->groupEnd(); |
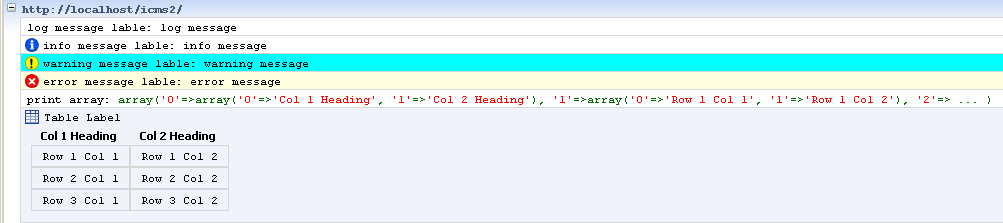
Die Methoden log, info, warn und error sind vom Prinzip identisch, allerdings werden sie mit unterschiedlichen Farben innerhalb des Firebugs gekennzeichnet.
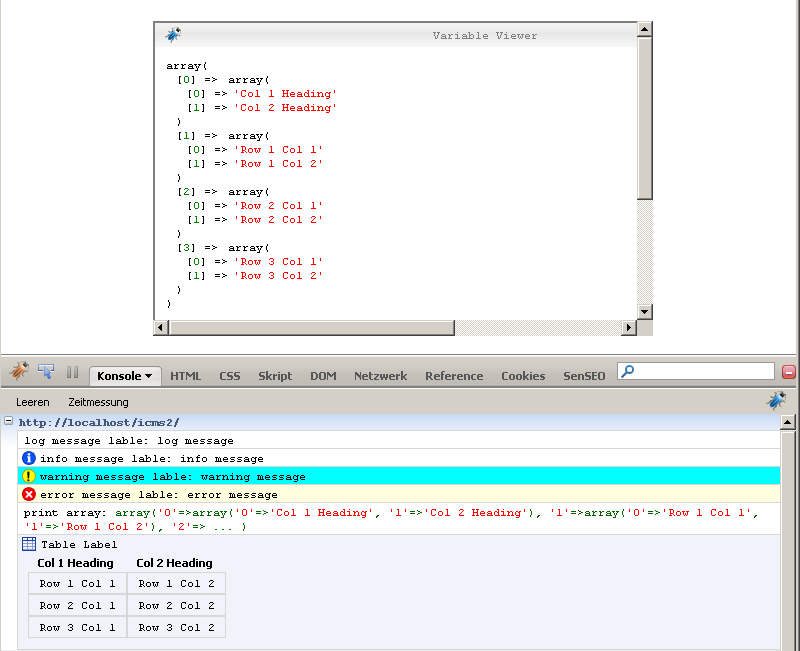
Ein sehr nettes Feature von firePHP, ist die Darstellung von Variablen und deren Inhalte. So ist jede Debug-Ausgabe ordentlich verpackt und sauber dargestellt:
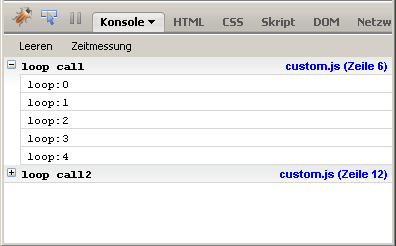
Die einzigen Methoden, die man ein wenig gesondert betrachten muss, sind $firephp->group($lable) und $firephp->groupEnd().
Diese Methoden beschreiben eine Gruppe im Firebug. Alle Methoden die zwischen den beiden Aufrufen verwendet werden, werden dann innerhalb einer Gruppe dargestellt.
Wie man sehen kann, sind alle wichtigen fierbug Funktionen auch für firePHP verfügbar. So steht also einer entspannten und komfortablen Debug-Session nichts mehr im Wege.