Mehr aus Firebug herausholen
Jeder gute Web-Entwickler, der etwas auf sich hält, verwendet zum Entwickeln und Analysieren den Firebug. Wie wahrscheinlich jeder Firebug-Benutzer weiß, besitzt diese Erweiterung einen Reiter „Konsole“. Dieser Konsole widme ich heute ein wenig mehr Aufmerksamkeit.
Die Konsole gibt dem Entwickler von sich aus jede Menge Informationen zum jeweills ablaufenden JavaScript Geschehen. Man kann die Konsole auch aktiv ansteuern und zum Debuggen verwenden. So entfällt das umständliche und zeitraubende Debuggen mit alert() Aufrufen.
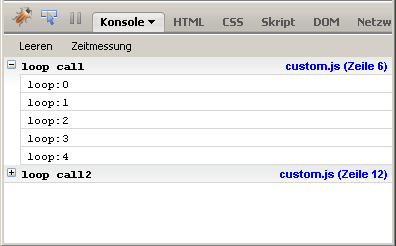
Durch den einfachen Aufruf von console.log(object[, object, ...]); hat man die Möglichkeit, beliebige Objekte auf der Konsole auszugeben. Schleifeninhalte können genauer analysiert werden, indem die Inhalte mit dem Aufruf console.group() und console.groupEnd() umschlossen werden. So sind die Ausgaben aus Schleifen oder Funktionen nicht völlig unübersichtlich.
console.group("loop call"); for (var i = 0; i < 5; i++) { console.log("loop: " + i); } console.groupEnd(); |
Wer die gruppierten Informationen lieber initial eingeklappt haben möchte, ruft statt console.group() einfach console.groupCollapsed() auf.
Es geht noch mehr
Bisher haben wir uns nur um die Darstellung von Daten innerhalb der Konsole gekümmert. Die Konsole erleichtert uns das Entwickeln, indem sie uns erlaubt, JavaScript einzugeben und direkt auszuführen. So kann im Prompt z.B. das Ergebnis einer bestimmten Funktion überprüft werden.
Die Konsole bietet weiterhin die Funktion $x, die per XPath die Knoten des DOMs abzufragen. Kombiniert mit inspect() lassen sich die Nodesets genauer betrachten. Ist die Auswahl eindeutig, springt man zum gesuchten Element.
inspect($x("//input")[0]);
Die Möglichkeiten, die die Firebug API bietet, sind hier nur kurz angerissen, können aber in der Dokumentation genauer nachgelesen werden.


Noch keine Kommentare vorhanden.